Fiji 2.0 : Intégration de FusionCharts et JSF
Après avoir parlé de Fiji il y a quelques mois, j’ai souhaité développer un petit exemple pour mettre en pratique l’intégration Flex dans une page JSF 2. Pour cela j’ai choisis d’intégrer un graphique FusionCharts dans une page JSF. Pour information, FusionCharts est une librairie graphique qui permet de développer des graphiques à partir d’un fichier XML (lignes, histogrammes, cartes du monde, etc.).
Mise en place du projet
Pour faire simple, j’ai choisis de commencer une nouvelle application Java J2EE6 grâce au squelette de projet weld : org.jboss.weld.archetypes:weld-jsf-servlet-minimal. Je suis ensuite aller chercher les librairies tierces suivantes :
- Fiji 2.0 sur le site http://exadel.org/fiji
- FusionCharts sur le site http://www.fusioncharts.com/free/Overview.asp (version gratuite)
Développement
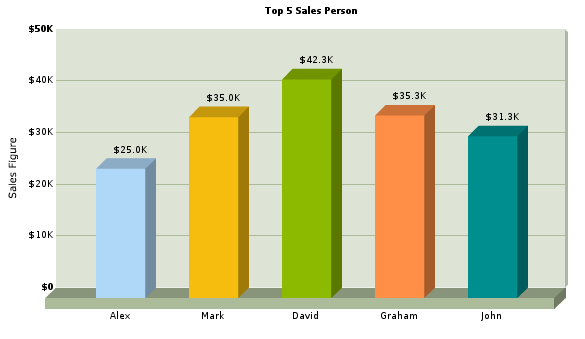
Mon but est de reproduire le premier exemple de graphique proposé sur la gallerie du site internet de FusionCharts :

Tout d’abord, il faut déposer la librairie Fiji 2.0 dans le répertoire src/main/webapp/WEB-INF/lib puis un graphique fusionChart (*.swf) dans un répertoire web du projet. Ensuite, deux fichiers sont nécessaires :
- Un fichier XHTML pour générer le XML qui décrit le graphique
- Un fichier XHTML pour décrire la page JSF qui va intégrer le graphique
Voici le fichier XHTML qui va décrire le graphique :
<?xml version="1.0" encoding="UTF-8"?>
<f:view xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" contentType="text/xml">
<graph yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$'
decimalPrecision='1' divlinedecimalPrecision='0' limitsdecimalPrecision='0'>
<ui:repeat var="item" value="#{dynaGraphique.listPersonne}">
<set name='#{item.name}' value='#{item.sales}' color='#{item.color}' />
</ui:repeat>
</graph>
</f:view>
On peut remarquer que j’utilise le tag <ui:repeat/> pour itérer sur une liste de données qui va représenter plusieurs séries sur mon histogramme. Ci-dessous, le fichier qui décrit le même graphique en static :
<?xml version="1.0" encoding="UTF-8"?> <f:view xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" contentType="text/xml"> <graph yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' decimalPrecision='1' divlinedecimalPrecision='0' limitsdecimalPrecision='0'> <set name='Alex' value='25000' color='AFD8F8' /> <set name='Mark' value='35000' color='F6BD0F' /> <set name='David' value='42300' color='8BBA00' /> <set name='Graham' value='35300' color='FF8E46' /> <set name='John' value='31300' color='008E8E' /> </graph> </f:view>
Les deux classes java qui vont contenir les données pour le graphique. Vous allez retrouver les données précédentes dans la première classe :
@Model
public class DynaGraphique {
private List<Personne> listPersonne = new ArrayList<Personne>();
@PostConstruct
public void initialize() {
listPersonne.add(new Personne("Alex", 25000, "AFD8F8"));
listPersonne.add(new Personne("Mark", 35000, "F6BD0F"));
listPersonne.add(new Personne("David", 42300, "8BBA00"));
listPersonne.add(new Personne("Graham", 35300, "FF8E46"));
listPersonne.add(new Personne("John", 31300, "008E8E"));
}
// Getter et Setter
}
public class Personne {
private String name;
private int sales;
private String color;
public Personne() {
}
public Personne(String name, int sales, String color) {
super();
this.name = name;
this.sales = sales;
this.color = color;
}
//Getter et Setter ...
...
}
Le fichier XHTML qui va générer la page JSF :
<?xml version="1.0" encoding="UTF-8"?> <ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:f="http://java.sun.com/jsf/core" xmlns:h="http://java.sun.com/jsf/html" xmlns:fiji="http://exadel.com/fiji" template="/WEB-INF/templates/default.xhtml" xmlns:a4j="http://richfaces.org/a4j"> <ui:define name="content"> <!-- static : voir le fichier fusionChart/fusion01.jsf --> <fiji:swf src="fusionChart/FCF_Column3D.swf" bgcolor="#FFFFFF" width="520" height="400"> <f:param name="dataURL" value="fusionChart/fusion01.jsf" /> </fiji:swf> <!-- dynamique --> <fiji:swf src="fusionChart/FCF_Column3D.swf" bgcolor="#FFFFFF" width="520" height="400"> <f:param name="dataURL" value="fusionChart/fusion02.jsf" /> </fiji:swf> </ui:define> </ui:composition>
Pour information, il ne faut pas oublier de préciser les attributs bgcolor, width et height pour éviter une erreur d’exécution de Fiji.
Exécution du projet
Pour exécuter le projet, j’utilise la commande maven mvn compile tomcat:run. L’application est alors disponible à l’adresse : http://localhost:9090/jsf.servlet.minimal.
Vous pouvez checkouter le projet à l’adresse suivante : http://subversion.assembla.com/svn/everythingiswrong/tutorial-fiji-fusionchart/